Reelworks
UX/UI Case Study
Product
The REEL film festival is an international film festival that takes place once a year. The films are intended for a wide variety of audiences and have many different types of films being shown.
Project duration
May 2023-September 2023
Problem
I was faced with a problem of creating a unique way to present the festival to customers. One was that I wanted to showcase the films as a selling point of going to the fest, not just giving interested customers the chance to buy tickets.
My Role
Lead UX/UI designer, UX researcher
The Goal
The goal of the project was to give customers the ability to purchase benefited tickets to the festival as well as see what films are at the festival. The presented way needed to be clear and concise without overwhelming the visitor with too much information.
My Responsibilities
User research, wireframing, prototyping
User research
Before starting the design process, I wanted to understand what kind of experience the user wanted to have while exploring this website and what their frustrations could be during their experience browsing. I found three main pain-points:
Based on the initial research, I created two personas and a problem statement for each user.
Bobby Joe is a married man who needs to purchase extra tickets for his family because he wants to take them all while they are on vacation.
Marissa is a single influencer that wants to be able to showcase the film festival in the best way possible from her smart phone.
Starting the Design
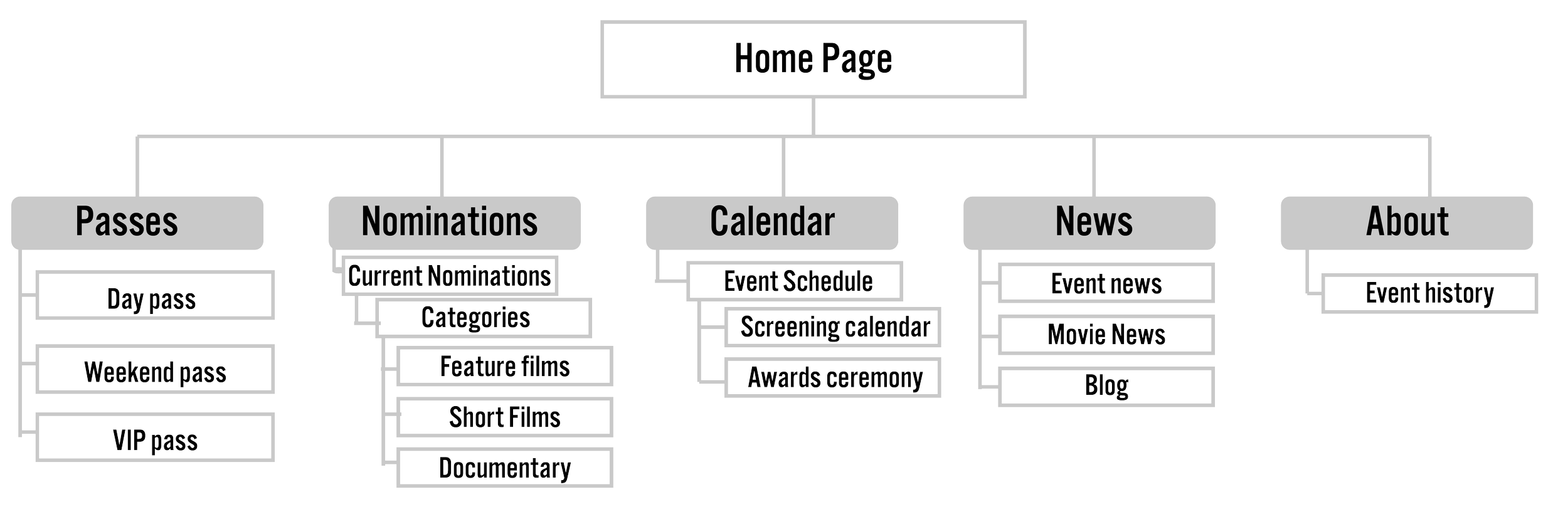
My goal with the sitemap was to have a solution with specific user’s pain points. I wanted to simplify the design of being able to purchase tickets and being able to search through nominated films being shown at the festival.
I put the sitemap into a paper wireframe, but after I created the wireframe, I decided there was too much going on with the navigation bar for the goals I had in mind for the project.
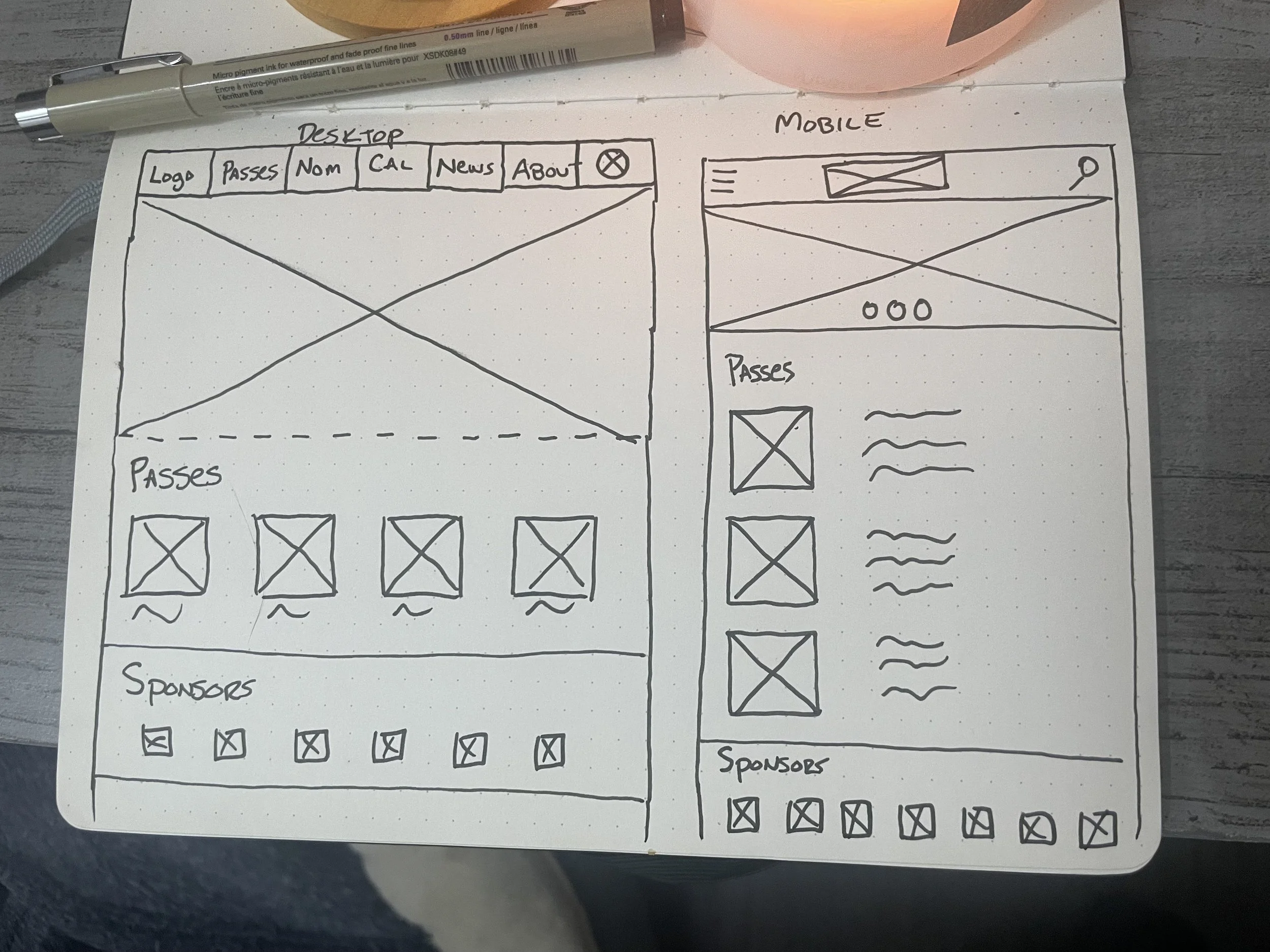
Paper Wireframes
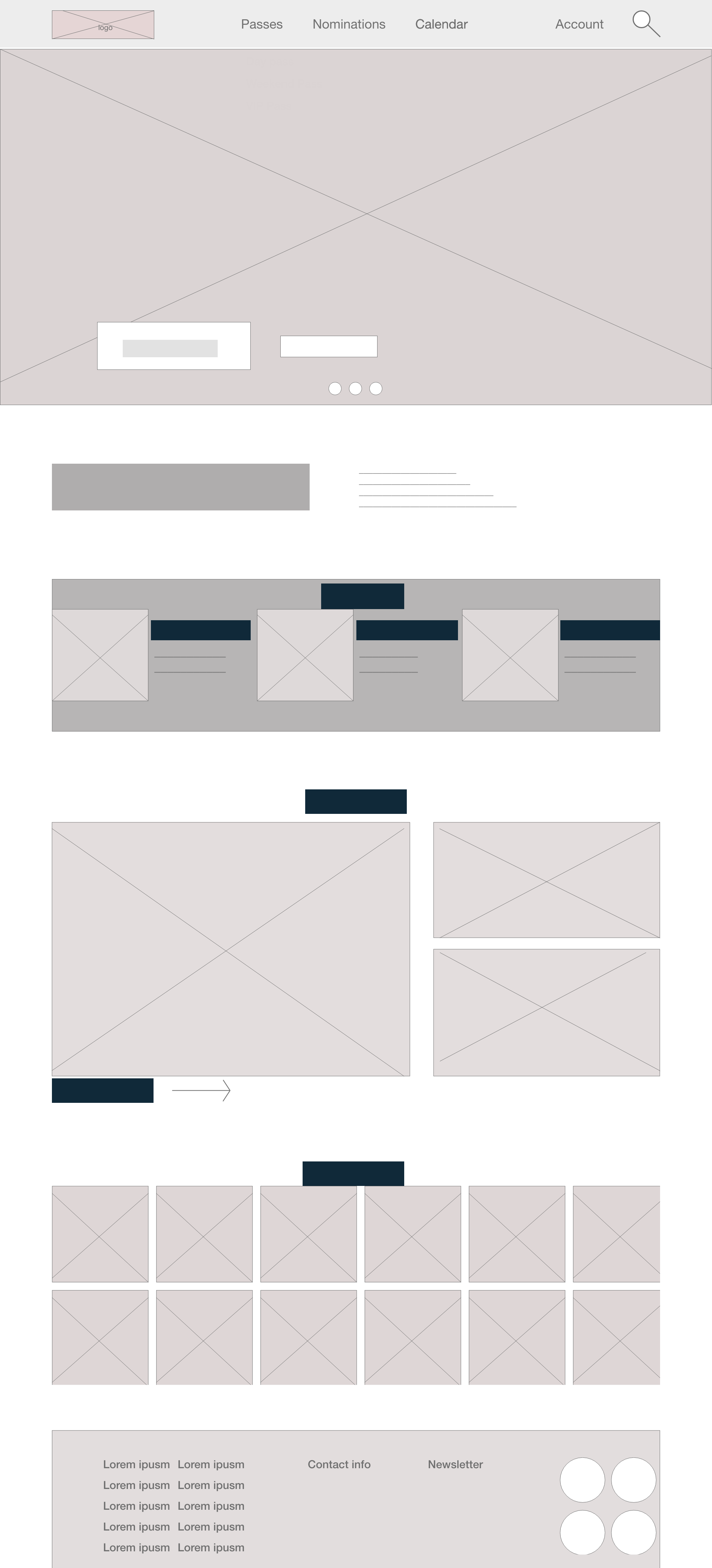
Digital Wireframes
Low Fidelity Prototype
I wanted dropdown menus for the header and easy to navigate home menu that wasn’t too overwhelming for the user.
While creating the digital wireframes, I cut back on the user navigation bar, as research showed that it was too overwhelming for the user.
Check out the lo-fidelity prototype here
Usability Research
In round one of the user research study, five people of different ages, gender and abilities were interviewed. This was an unmoderated study of 30-60 minutes. I identified some common themes among the participants:
Mockups
Based on user feedback, I added a cart option and kept an easy to follow checkout flow. I also integrated dropdown menus that were more interactive and added an easy to find cart option.
Check out the whole high fidelity prototype here
The site allows users of all demographics to easily purchase tickets to the festival, see what films will be playing and see a schedule of the weekend activities.
Impact
During this project, I learned to build dynamic user interfaces for websites. I also learned some traditional website features such a drop-down menus, carousels, and the many different prototyping features of XD.
I learned that the best websites are ones that take the users needs and wants into the best consideration. They need to flow in a way that is natural to a user and not having any difficulty.
Takeaways
Next Steps
Going farther into the project, I would continue to add interaction details to existing pages as well as newly developed pages. I would also work with the developing team to integrate a fully customizable calendar for each user. It would custom built for each user and what films they want to see to personalize their experience.