Water Wise
UX/UI Case Study
Product
Water Wise is an app that aims to connect users with the idea that water usage is sacred and they must conserve how much water they use.
Project Duration
September-November 2023
Problem
There are very few resources for homeowners to be able to track how much water they are using.
My Role
Lead UX/UI designer, Lead researcher
The Goal
The goal for users is to save water and ultimately save money on their utility bill.
My responsibilities
User research, wire-framing, prototyping
User Research
Before starting the design process, I wanted to understand what kind of experience the user wanted to have while exploring this website and what their frustrations could be during their experience browsing. I found three main pain-points:
Based on the initial research, I created two personas and a problem statement for each user.
Jeffery is a librarian who is passionate about saving natural resources and who wants an easy way to do their part.
Liz is a real estate agent who believes that old and new homes should be able to preserve water.
Starting the Design
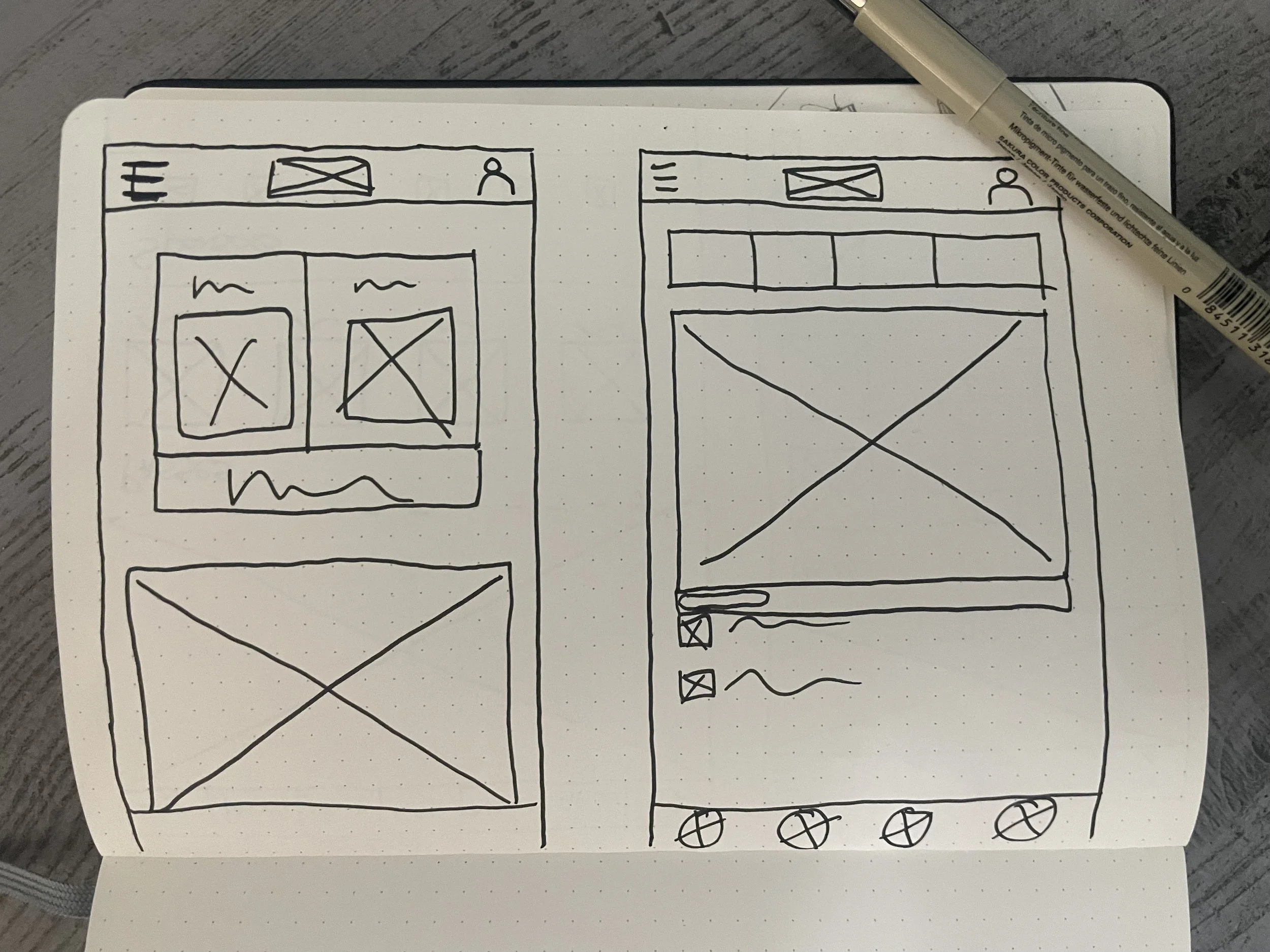
I put the ideas from the sitemap into a wireframe. After some initial research, I decided to keep the homepage in line with the users' needs which is to be able to access the information first, and then be able to see more detailed information as needed.
Paper Wireframes
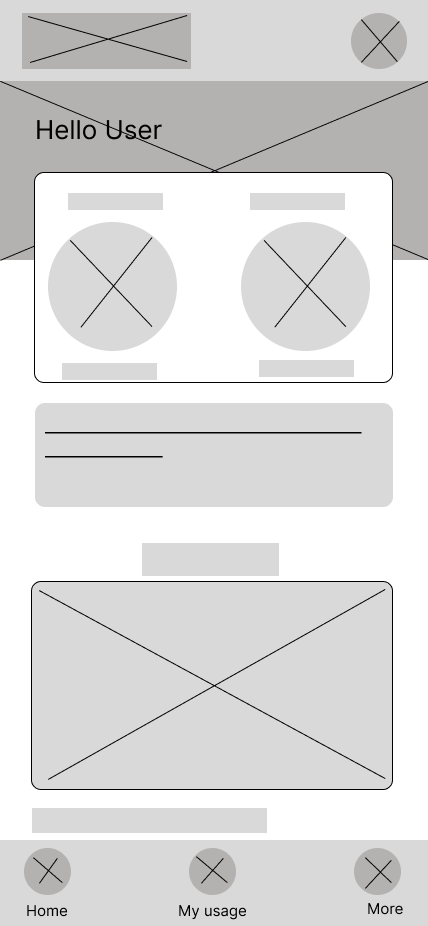
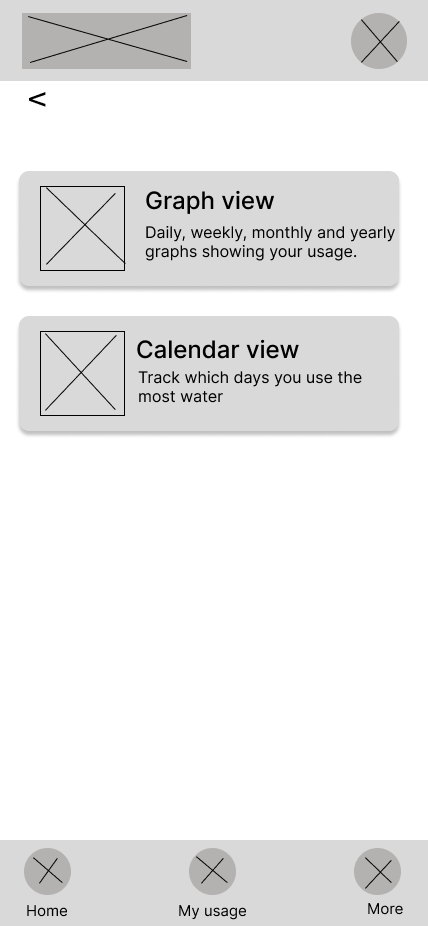
Digital Wireframes
My goal with the digital wireframes was to develop a basic layout and hierarchy which would help the user move throughout the flow. Based on initial research, I prioritized data visualization, large selection options and descriptive language.
Low Fidelity prototype
Based on feedback from users, I added some dimension to each of the interactive pieces to clarify navigation cues.
Check out the full lo-fi prototype here
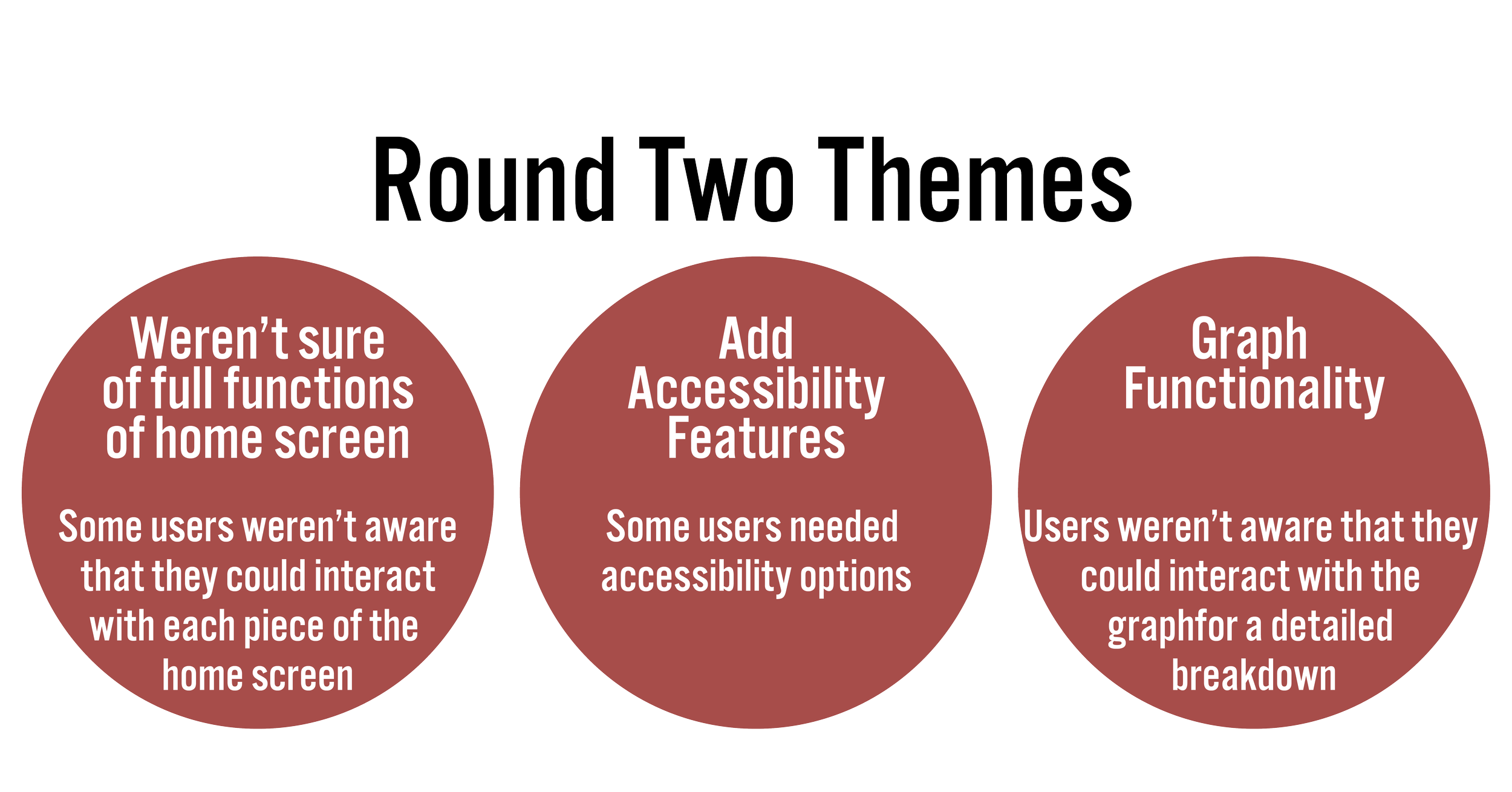
Usability Research
In rounds one and two of the user research study, five people of different ages, gender and abilities were interviewed. This was an unmoderated study of 30-60 minutes. I identified some common themes among the particpants:
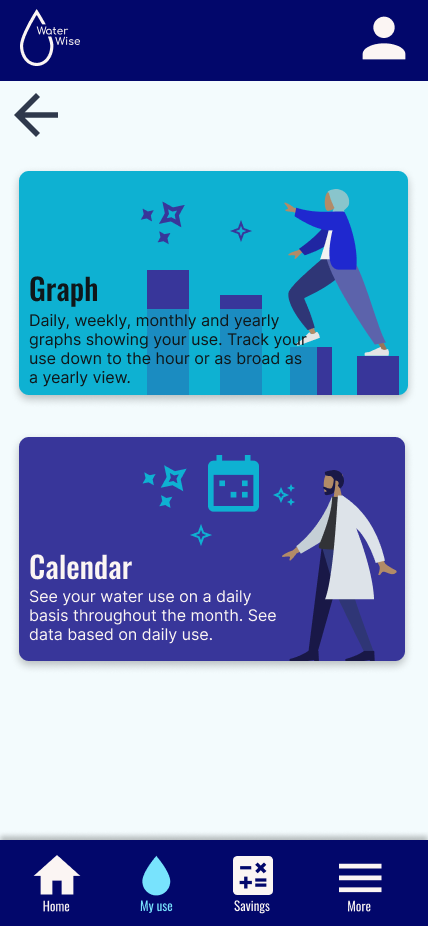
Mockups
I created a finalized, high-fidelity prototype which is an expansion of the themes I discovered through user testing and usability research.
Check out the whole high fidelity prototype here
Through this app, users will be able to closely monitor and track their water use, which can ultimately have a positive environmental impact, especially in water scarce communities.
Impact
Through the creation of this app,I learned how to design a wire flow and its key differences between other flows that I am familiar with designing, such as a task flow.
This app is much more data visualization driven than what I have designed in the past, so I learned how to make the app still engaging for a user.
What I learned
Next Steps
If I were to continue to make edits, I would continue the design process for tablets and desktop size